Switching from offline retail to online was a massive transformation for the commerce domain. Their system faced several limitations and hampered their goal of offering a unified shopping experience as they used a monolithic architecture. Bridging this technological gap birthed the concept of Headless Commerce. It is a modern concept that involves the separation of the front end (the “head”) and the back end (the “body”) of an eCommerce platform. This decoupling empowers businesses with greater flexibility and customization options, enabling them to deliver unique, omnichannel customer experiences.
Leveraging the Headless Commerce capabilities requires choosing the right eCommerce platform, such as BigCommerce. Being widely used, the BigCommerce headless commerce platform empowers eCommerce stores to maintain their product content in a single backend repository. The repository is then attached to your preferred frontend tech stack connected with APIs that streamline your business operations.
Further in this blog, we will discuss how this platform’s headless capabilities can help enhance the overall functionality of your online store. We will also discuss why you should invest in headless BigCommerce development.
Understanding Traditional vs Headless Commerce
In traditional commerce, an eCommerce website is set up over a monolithic architecture where the back end and front end are tightly coupled. The coupling means one effect on the backend will immediately reflect across the storefront, which can lead to performance disruption and slow loading. Introducing new features or technologies to your website and further improving its functionality poses a significant challenge.
On the other hand, the term Headless Commerce means the decoupling of a website’s frontend presentation layer — which includes items such as text colors and styles, images, graphs and tables, buttons, etc. — from the backend ecommerce functionality — pricing, infrastructure, security, checkout, etc. This architecture embraces omnichannel shopping and allows businesses to provide a tailored experience with a multi-storefront feature to reach wider audiences. A study by Zipdo states that the Headless commerce market is expected to grow at a CAGR of 20.5% through 2027, reaching $32.1 billion.
Additionally, the headless architecture provides unparalleled flexibility. Businesses can adopt the latest technologies, and the BigCommerce development company can experiment with diverse frontend frameworks and seamlessly integrate the latest technologies without affecting the performance of the presentation layer.
BigCommerce: An Overview
Whenever headless commerce is discussed, BigCommerce headless commerce remains a comprehensive and adaptable solution. The reason? It provides an intuitive setup environment and backend support for optimizing products, orders, and customer relationships, allowing businesses to focus on growth rather than dealing with technical complexities.
In other words, it handles your website’s backend repository, hosting, and security, allowing businesses to design the storefront as per their requirements. BigCommerce also offers various APIs, themes, templates, UI kits, and integrations with content management systems and frontend frameworks to help businesses design and customize their storefronts.
Why is BigCommerce the Best Headless Commerce Solution?

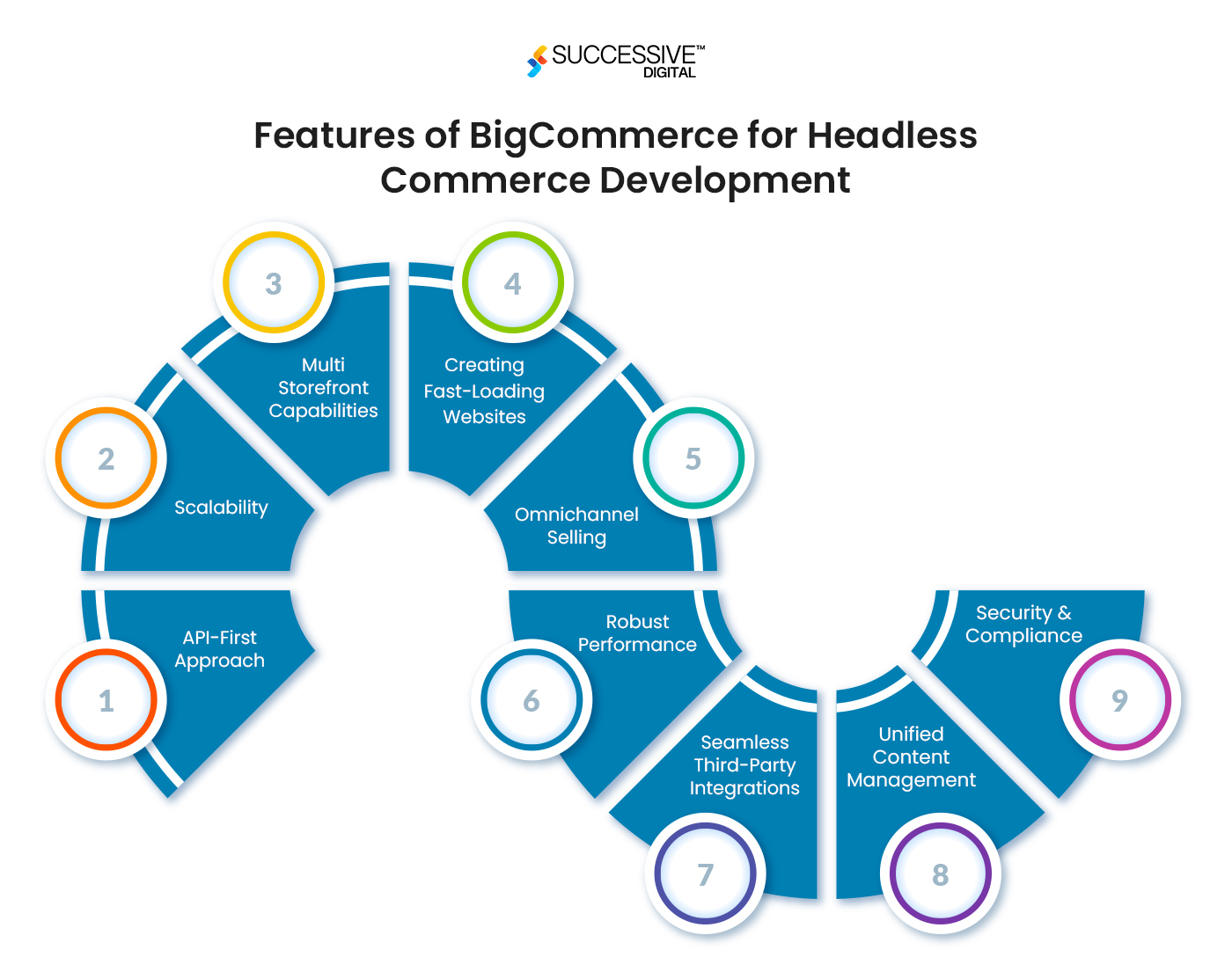
BigCommerce offers a wide range of features and customization options that contribute to the success of an eCommerce store. From customizable APIs to scalable infrastructure, leveraging headless commerce with BigCommerce can help your websites achieve blazing-fast performance. Let’s understand them below in detail.
-
API-First Approach
BigCommerce adopts an API-first approach and provides fully customizable APIs, allowing the experts of a BigCommerce development company to access and manipulate data effortlessly. This ensures smooth communication between the frontend and backend systems, facilitating a seamless headless commerce experience.
-
Scalability
One of the major features of BigCommerce is that it offers scalability. As the volume of transactions and data increases, the platform can effortlessly handle the load, ensuring consistent performance and user satisfaction.
-
Multi-Storefront Capabilities
This platform offers multi-storefront capabilities for businesses with multiple product facets, ensuring you can build various storefronts, each catering to different product verticals you offer. This will allow you to reach different target audiences across different geographical regions, maintained from a single interface.
You can also read this blog on How to create multiple storefronts with BigCommerce to understand the multi-storefront feature of BigCommerce in detail.
-
Creating Fast-Loading Websites
A study by Google states that the bounce rates increase dramatically with every couple of seconds added to the page load time. Hence, another reason to choose headless commerce with BigCommerce is that it allows the BigCommerce Migration Partner to build a blazing-fast website with faster loading times. In the BigCommerce headless solutions, the product content is optimized in a single centralized dashboard and delivered via APIs. This method allows for much faster delivery than traditional ecommerce platforms.
-
Omnichannel Selling
In traditional commerce, businesses only sell offline, limiting their brand reach. By utilizing the capabilities of headless commerce with BigCommerce, you can sell your products everywhere and reach the right shoppers at the right place to ensure digital growth in the long run.
-
Robust Performance
BigCommerce’s infrastructure is optimized for high performance, ensuring that headless commerce setups benefit from fast loading times and responsiveness. This is crucial for providing a superior user experience across various devices.
-
Seamless Third-Party Integrations
Businesses opting for headless commerce often require seamless integration with various frontend technologies and third-party services. Since every business will have different requirements for tech stack, BigCommerce offers you the flexibility to connect any tech stack that suits your specific business needs.
-
Unified Content Management
In a headless architecture, content management plays a significant role. Hence,
BigCommerce offers tools for efficiently managing content and integrates seamlessly with multiple Content Management Systems (CMS), ensuring a consistent content delivery across different touchpoints.
-
Security and Compliance
Securing product data and customers’ crucial information is an essential component of a successful eCommerce website. With headless BigCommerce development, you get a secure platform to manage, edit, and optimize your product content in the backend and seamlessly display it across all the touchpoints while keeping the data safe from potential breaches. Furthermore, BigCommerce also provides critical security and compliance for enterprise brands worldwide with an ever-growing list of Tier 1 certifications, including ISO, SOC, PCI, FIPS, RH-ISAC, GDPR, and CCPA
Getting Started with Headless Commerce on BigCommerce
Setting up a headless commerce store on BigCommerce involves several key steps, ensuring a seamless transition to a more flexible and customizable eCommerce architecture. These include:
Step 1-Account Creation and Platform Selection
Begin by creating a BigCommerce account. Follow the easy registration process, providing the necessary details about your business. Once registered, you will be guided through the initial setup process, including adding basic information about your store, such as its name, industry, and target audience. Additionally, select “Headless Commerce” as the preferred architecture during the initial setup process.
Step 2- Store Configuration
Customize your store settings, including currency, shipping options, and tax configurations. Also, configure essential store details such as domain, logo, and branding elements.
Step 3- Product Upload and Management
Post theme selection, you can add and manage your products within the BigCommerce dashboard. This includes uploading product images, setting prices, and organizing products into categories for easy navigation.
Are you looking to build a BigCommerce-powered website? Then you can read this blog- Why choose BigCommerce for eCommerce website development and understand the ins and outs of eCommerce website creation.
Step 4- APIs and Third-party Services Integration
After uploading the product content and store configuration, the next step is integrating BigCommerce APIs. Firstly, generate API keys to authenticate and secure your interactions with the platform. Then, utilize built-in GrapghQL and RESTful APIs to set up a custom shopping cart and storefront for your eCommerce website. The development firm will integrate several third-party services compatible with BigCommerce to add extended functionalities and help you in headless BigCommerce development.
Step 5- Compatible Frontend Framework Integration
Assess the compatibility of your preferred frontend framework with BigCommerce. Popular choices include React, Angular, or Vue.js. The development firm will then integrate the most suitable framework within your store.
Step 6- Theme Selection and Customization
Browse and select a headless-compatible theme from the BigCommerce theme marketplace. Customize the chosen theme to align with your brand aesthetics and user experience preferences.
Step 7- Testing and Optimization
Once the APIs, third-party integrations, and front end are in place, the BigCommerce experts will thoroughly test the setup and rectify any issues to ensure your store can run seamlessly.
Integrating Third-Party Services and APIs in your BigCommerce Store
Integrating third-party services and APIs is crucial for enhancing the functionality and features of your headless store on BigCommerce. Follow these steps for a smooth integration and complete headless BigCommerce development without obstacles.
Step 1- Identify Integration Needs
Determine the functionalities or services you want to integrate, such as payment gateways, shipping solutions, or marketing tools.
Step 2- Evaluate Compatibility
Ensure your third-party services are compatible with the headless architecture and can seamlessly integrate with the BigCommerce APIs. The BigCommerce development company will also build custom APIs as per your requirements.
Step 3- API Key Generation
Obtain API keys or credentials from third-party service providers. This may involve creating developer accounts and configuring access permissions.
Step 4- Integration Implementation
The BigCommerce API connects your store with third-party services. Implement custom endpoints or utilize existing integrations provided by BigCommerce’s app marketplace.
Step 5- Testing and Quality Assurance
Thoroughly test the integrations to ensure they function as expected. Test scenarios should cover various aspects, including data synchronization, error handling, and performance.
Step 6- Performance Monitoring
The headless BigCommerce development process is not completed with testing. Instead, you must implement monitoring tools to track the performance of integrated services. Regularly optimize and update integrations to align with APIs or business requirements changes.
Managing Content in a Headless Environment
When you invest in headless BigCommerce development, one of the key parameters is to integrate a robust Content Management System (CMS). A CMS serves as the backbone for creating, organizing, and managing content, ensuring a seamless flow of information to different front-end applications. BigCommerce allows flexible integration with multiple CMSs, including Strapi, Contentful, and WordPress.
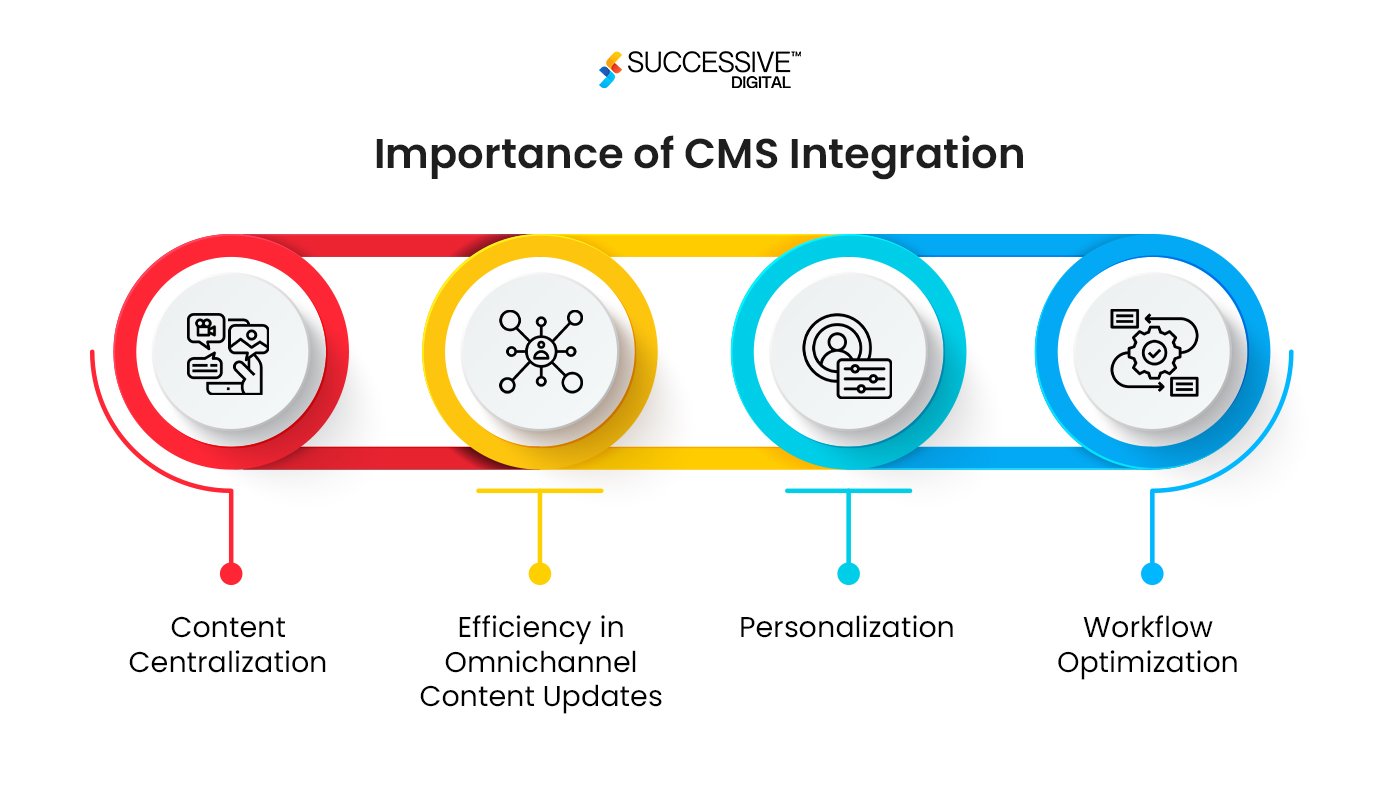
Importance of CMS Integration

-
Content Centralization
A CMS allows businesses to centralize content management, ensuring product information, images, and other crucial content is easily accessible and consistent across all platforms.
-
Efficiency in Omnichannel Content Updates
With CMS integration, updates to product details, promotions, or other content elements can be efficiently managed from a single dashboard, eliminating the need for manual changes across multiple channels.
-
Personalization
Leveraging a CMS enables businesses to personalize content based on user behavior, preferences, and demographics, providing customers with a tailored and engaging experience. With headless BigCommerce development, you can implement personalization strategies as you get the flexibility to optimize your content as per your requirements.
-
Workflow Optimization
Integration with a CMS streamlines content creation workflows, allowing teams to collaborate seamlessly and maintain a cohesive content strategy. This enables timely content distribution and a consistent user experience.
How to Integrate a CMS with BigCommerce?
Step 1- Selecting a CMS
Choose a CMS that aligns with your business needs and integrates seamlessly with BigCommerce headless commerce. Popular choices include WordPress, Drupal, or headless CMS solutions like Contentful or Strapi. The headless CMS development company will suggest the most suitable CMS for your business.
Step 2- API Integration
Utilize the APIs provided by both BigCommerce and the chosen CMS for seamless data exchange and optimized content delivery. Ensure that product information, images, and other relevant content can be easily retrieved and displayed on the frontend.
Step 3- Configuration and Mapping
Configure the integration to map content elements between BigCommerce and the CMS. This includes ensuring that product categories, descriptions, and media files are synchronized accurately. This step is important to ensure the data is well-optimized and reflected effectively across all digital touchpoints.
Step 4- Testing and Optimization
The experts of a BigCommerce development company will thoroughly evaluate the integration process and resolve the issues, if any. They will also optimize the setup to ensure a smooth flow of data and content between BigCommerce and the CMS.
Conclusion
The eCommerce industry is set to grow further with the transformative concept of headless commerce. BigCommerce is one of the most preferred headless commerce solutions, allowing businesses to build a robust online store. It enables businesses to provide unparalleled shopping experiences by providing the backend support to optimize the product content and complete flexibility to integrate preferred frontend tech stack, third-party software, and APIs. Are you ready to revolutionize your online presence with headless commerce? Partner with us at Successive Digital and let our experts assist you with headless BigCommerce development. Get in touch today!
Frequently Asked Questions
By investing in headless commerce, you get the chance to sell your brand across multiple channels simultaneously. While traditional commerce limits your website’s functionality, integrating headless commerce solutions within your system enables flexibility to sell and showcase your brand internationally. It also provides scalability, where your store can upscale as you grow and handle heavy traffic without hampering the website’s performance.
Headless BigCommerce refers to the architectural approach where the backend product content repository is decoupled from the frontend presentation layer connected via built-in GrapghQL and RESTFul APIs. This decoupling enables independent changes in the backend and flexible integration of fully customizable APIs, apps, and frontend stack.
As an expert BigCommerce development company, we have acquired years of experience in building custom eCommerce websites powered by the headless capabilities of BigCommerce. We can also integrate multiple APIs to support specific functionalities as per your requirements.